Nicht immer möchte man auf eine Vorlage für eine Visitenkarten zurückgreifen. Manchmal ist es sinnvoller von Anfang an, eine eigene Karte zu gestalten. In diesem Tutorial erkläre ich die wichtigsten Schritte wie man mit dem Programm InDesign von Adobe so etwas macht:
- Neues Dokument anlegen
- Abmessungen und Ausrichtung wählen
- Anschnitt festlegen
- Text bzw. Informationen für die Visitenkarte schreiben
- Logo platzieren bzw. selbst gestalten
- als PDF exportieren
- fertig 🙂
1. Neues Dokument mit InDesign anlegen
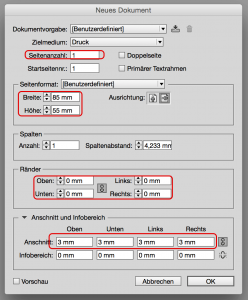
Öffnen Sie InDesign und wählen aus dem Menü „Datei – Neu – Dokument“. Im nächsten Fenster tragen Sie die Abmessungen für die Visitenkarte ein und legen als Anschnitt 3 mm fest. Die Ränder können wir auf 0 setzen, da wir keine Abstände zum Gestalten benötigen.
Sollte bei Ihnen der Anschnitt und Infobereich fehlen, klicken Sie auf das kleine Dreieck und das Fenster erweitert sich entsprechend.
Vergessen Sie nicht den Haken bei Doppelseite und primären Textrahmen zu entfernen. Das benötigen wir nicht.

2. Text für die Visitenkarte schreiben
Nachdem wir den Schritt mit „OK“ abgeschlossen haben, erscheint eine Vorschau der Visitenkarte, auf der wir nun unseren Text eingeben können.
Wählen Sie dafür das Text-Werkzeug aus der linken Werkzeugleiste und ziehen mit gedrückter Maustaste einen Textrahmen auf.

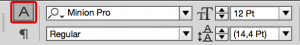
In diesen Rahmen können Sie Name und Anschrift unterbringen. Die Zeichenformatierung finden Sie oben links in der Steuerungsleiste. Klicken Sie auf das A ganz links, wenn Ihre Ansicht anders aussieht als im folgenden Bild.

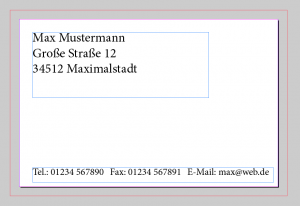
Normalerweise würde ich keine Textgröße größer als 12 Pt benutzen. Für den Zusatztext (Telefonnummer, E-Mail-Adresse) sogar nur 9 Pt. Für diesen Text sollten Sie ein zweites Textfeld aufziehen, damit Sie es unabhängig vom Haupttext versetzen können. Zum Verschieben können Sie das erste Werkzeug aus der Leiste benutzen – ein schwarzer Pfeil.

Übrigens – wenn Sie die Rahmen des Textfeldes nicht sehen möchten, aktivieren Sie die Vorschau, in dem Sie die Taste W drücken.
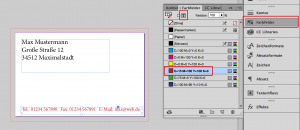
Möchten Sie den Text in einer anderen Farbe, markieren Sie Ihn mit dem Textwerkzeug und wählen im Fenster „Farbfelder“ eine andere aus. Eine andere Möglichkeit ist, den Textrahmen zu aktivieren und in Farbfelder das T anzuklicken und dann eine Farbe auszuwählen. Im nachfolgenden Bild sehen Sie was ich meine.

3. Logo platzieren
Natürlich braucht eine Visitenkarte noch ein Logo oder ein anderes schmückendes Element. Dieses können wir zwar auch mit InDesign erstellen, normalerweise wird es aber mit Photoshop oder Illustrator gestaltet. Wir haben ein kleine Illustration dafür vorbereitet, welches wir nun über die Funktion „Datei – Platzieren“ einsetzen. Achten Sie darauf, dass vorher kein Textrahmen angeklickt ist, oder Sie mit dem Textwerkzeug / der Einfügemarke in einem Text stehen. Sonst wird das Bild dort eingefügt. Normalerweise können Sie die Position des Bildes mit einem Mausklick festlegen. Später korrigieren Sie die Lage mit dem schwarzen Pfeil.
Übrigens kann es vorkommen, dass das Bild in schlechter Qualität angezeigt wird. Keine Sorge, es ist nur eine Darstellungssache..

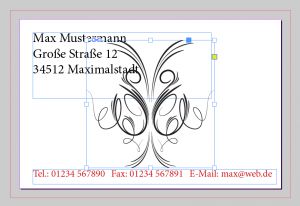
Wie man sieht, sind nun alle Gestaltungselemente im Dokument. Richtig toll sieht es nicht aus – hier kommt jetzt der Gestalter ins Spiel, der mit geübtem Auge, Anpassungen vornimmt.
Ich ändere nur ein paar Kleinigkeiten und komme dann zum nächsten Punkt – dem Export als PDF.

4. Visitenkarte als PDF exportieren
Dieser Schritt ist glücklicherweise nicht so schwer. Klicken Sie auf „Datei – Exportieren“ und wählen unten als Format „PDF“, vergeben einen Namen und stellen auf einen Ordner in Ihrer Festplatte, wo Sie das Dokument auch wieder finden.
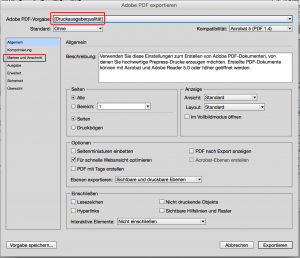
Dann wählen Sie als Vorgabe „Druckausgabe-Qualität“ und wählen die Rubrik „Marken und Anschnitt“.


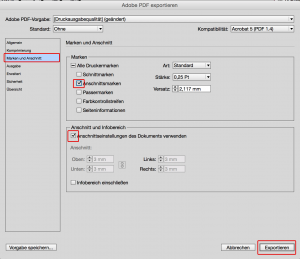
Dort tragen Sie die entsprechenden Haken ein und bestätigen alles unten rechts mit „Exportieren“. Fertig 🙂
Sie haben Interesse daran, dies professioneller zu lernen? Dann buchen Sie eine Schulung bei mir über EDVart.
Oder Sie kaufen sich Lehrbücher für Adobe InDesign: Dieses kann ich Ihnen besonders ans Herz legen:
Adobe InDesign CC – Das umfassende Training
1 Gedanke zu „Visitenkarte mit InDesign erstellen – ein Tutorial“
Kommentare sind geschlossen.