Vor Kurzem habe ich ein Tutorial für InDesign veröffentlicht – heute folgt eines für Illustrator – ein Programm auch aus dem Hause Adobes.
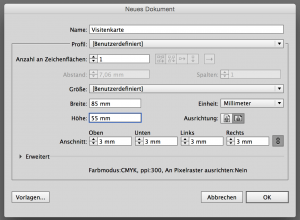
Wir öffnen dafür Illustrator (natürlich!) und erstellen ein neues Dokument („Datei“ – „Neu“). In dem folgenden Dialog-Fenster tragen wir folgende Daten ein.
Name: Visitenkarte
Profil: Benutzerdefiniert
Anzahl an Zeichenflächen: 1
Größe: Benutzerdefiniert
Breite: 85 mmHöhe: 50 mm
Anschnitt: jeweils 3 mm

Nachdem wir dies mit „OK“ betätigt haben, erscheint in Illstrator unsere Visitenkarte – im Moment zwar noch blanko, aber das werden wir noch ändern.

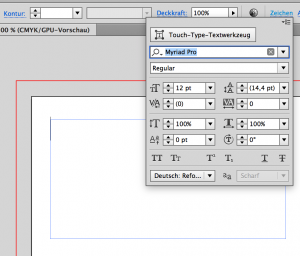
Dafür aktivieren wir das Textwerkzeug (Taste T drücken) und ziehen mit der Maus einen Rahmen auf. Anschließend wählen wir oben aus der Steuerungsleiste den Text „Zeichen“. Nun geht ein Menüfenster auf, aus dem wir unsere Einstellungen für den Text vornehmen können.

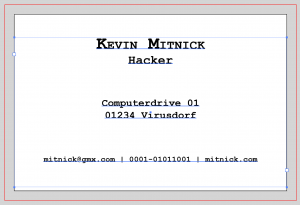
Anders als im obigen Bild habe ich mit für eine Courier-Schrift entschieden, weil sie gut zum Thema Computer und Hacking passt. Die Einträge sind natürlch frei erfunden, doch Kevin Mitnick gibt es wirklich. Er war tatsächlich eine Größe in diesem Bereich und ist nun Inhaber einer Sicherheitsfirma.

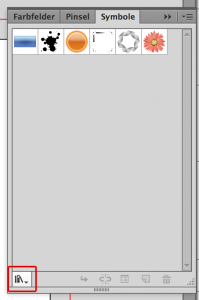
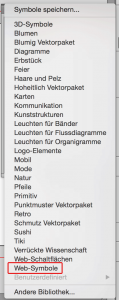
Nun fehlt noch ein kleines Logo oder eine Grafik. Illustrator hat an Bord schon fertige Symbole, die sich gut dafür eignen. Wir öffnen das Fenster „Symbole“ (Menü: „Fenster“ – „Symbole“) und klicken unten links auf Bibliothek und anschließend auf Web-Symbole.


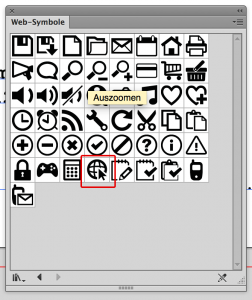
Hier gibt es zahlreiche Motive – wir nehmen das mit der Weltkugel und dem Mauszeiger und ziehen es mit der Maus auf unsere Visitenkarte. Dort können wir es mit dem schwarzen-Pfeil-Werkzeug verschieben und auch verkleinern. Dafür müssen wir an die Ecke des Rahmens gehen und warten bis ein Doppelpfeil erscheint. Nun können wir das Objekt vergrößern oder verkleinern. Ich habe es verkleinert und in die Mitte gesetzt.


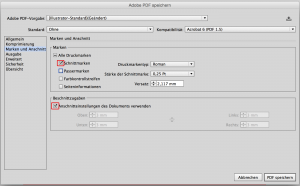
Bravo, jetzt müssen wir das Dokument nur noch als PDF abspeichern. Dafür wählen wir im Menü „Datei“ – „Speichern unter“ und stellen auf Dateiformat PDF (statt ai).

Nun müssen wir noch die Schnittmarken integrieren, damit die Druckerei unser PDF auch akzeptiert. Klicken Sie dafür auf „Marken und Anschnitt“. Im nächsten Fenster auf „Schnittmarken“ und „Anschnittseinstellungen des Dokumentes übernehmen“.

Nun noch unten rechts mit PDF speichern bestätigen und die Visitenkarte ist fertig!
Hat Ihnen das Tutorial gefallen und möchten mehr lernen? Dann buchen Sie einen Kurs bei mir über meine Firma EDVart 🙂
Ein gutes Buch für Illustrator ist von Monika Gause – ein aktuelles finden Sie hier:
Adobe Illustrator CC: Das umfassende Handbuch, auch für CS6 geeignet (Galileo Design)